Indicators
First and foremost, Indicators are how you tell Limber where the start, joint(s) and end of a new limb should go*. We call these pivot points.
There are two types of indicator:
-
A single shape layer which only contains a Path with one point for each pivot point.
-
Colored Circle layers: one layer for each pivot point.
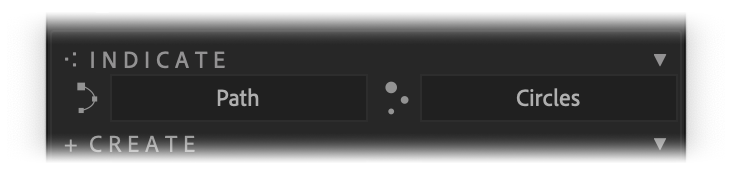
The Limber panel has buttons to generate indicators:

… or you can make them yourself, in After Effects, Illustrator, or whatever application your limbs are designed in.
Normal 2-bone limbs have three pivot points, and 3-bone limbs have four pivot points. Hold Option / Alt when you click the
Circles or
Path button to generate indicators suitable for 3-bone limbs.
Path Indicators
Path indicators must be shape layers, and they always assume that their first vertex is the start of the limb (where it joins the body), so make sure you draw paths starting at the point closest to the body, since AE has no way to reverse path direction natively.
Most of the time, you'll just need to select your Pen tool, make sure you have no layers selected, and click three times in the comp window to draw a new path.
If you import a path from Adobe Illustrator, you'll need to convert it to a shape layer by right-clicking on it and going to Create > Create Shapes from Vector Layer.
Draw a path with your Pen tool to quickly indicate where you want a limb to pivot.
Artwork by Troy Brown
Circle Indicators
Technically, Circle indicators don't have to be shape layers, or circular. But they are most reliable when they're a shape layer containing a single, flat-colored, circle.
The easiest and quickest way to make Circle indicators is by using the
Circles button. You can then re-position them in your comp, and drag out from one corner to scale them.
If you want to draw them yourself using After Effects' Ellipse tool, you'll want to make sure your Preferences > General > Center Anchor Point in New Shape Layers is checked on, and you'll need to make sure you de-select each layer after you draw it, so you don't accidentally make two circles in the same layer.
If you import layers with circle shapes from Adobe Illustrator, it's best to convert them to shape layers before using them to indicate a limb.
You can paint indicators
If you are making raster art in, say, Photoshop or Procreate, you could paint little circles, on separate layers, and use those to indicate the pivots of a precomp limb (with the artwork on two other layers).
Next-level Indicators
You can use either type of indicator to make any* type of limb, but there are three special combinations that will transfer the appearance of the indicator into the limb:
When you use a path indicator to make a Path limb, the indicator layer's Stroke Width, Color and so on will be transferred in to the limb. You can add bezier handles to the middle point(s) of the path, and Limber will do it's best to emulate that curve with the Path limb's Curvature property.
When you use circles to indicate either a Taper or Circles limb, the colors and sizes of the circles will be transferred into the limb.
A path indicator can become a path limb with the same appearance.
* except for…
Puppet limbs and Limb Library limbs are the exception when it comes to indicators: they cannot use them.