Limb Types
Structure
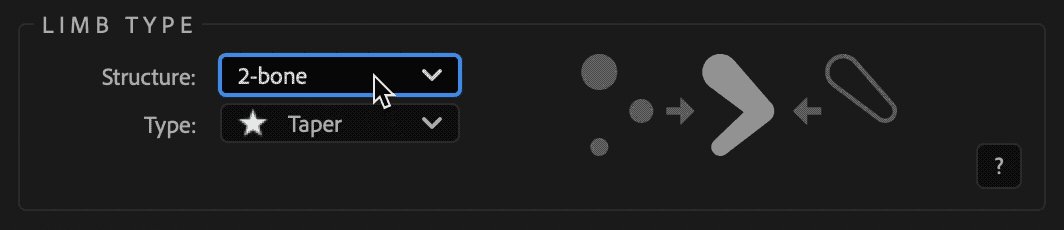
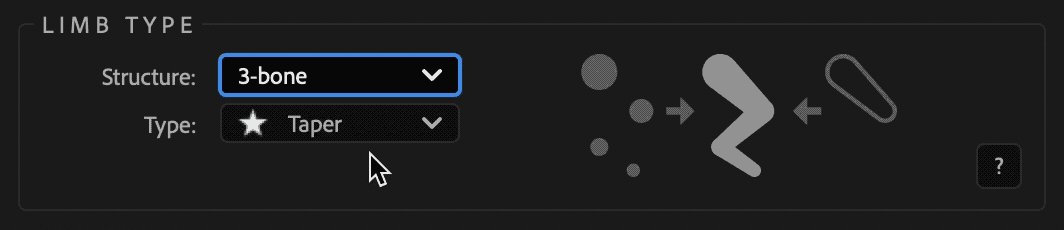
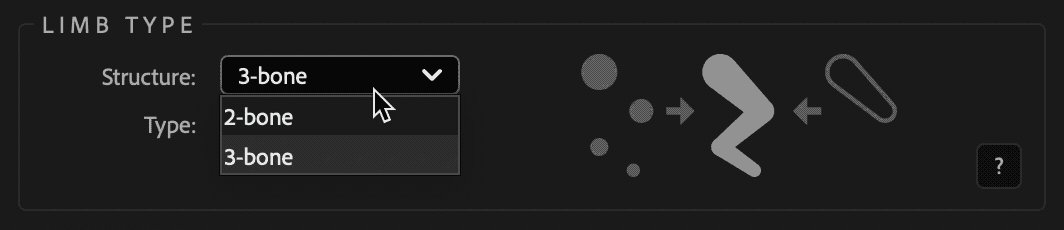
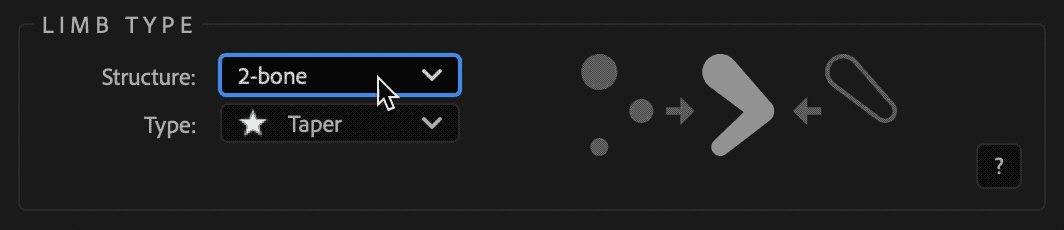
In the New Limb panel, you'll see a Structure dropdown set to either 2-bone or 3-bone. The icons to the right, and the Indicators and Artwork sections will adapt as you change the dropdown.

Type
The Type dropdown has six options: Path, Taper, Circles, Shape, Precomp and Puppet.
The first four of these types are all built with Shape Layers (denoted by a ★ symbol).
Path Limbs
Path Limb examples
A Path Limb is a simple, expression-driven path with a stroke, and it's very responsive. It has a Curvature property, which makes it perfect for Rubberhose style animation, or simple designs with a continuous bend through the joint. The Stroke properties of a path indicator will be transferred into a Path limb
Path limbs are unusual in that their appearance is not controlled by a pseudo effect on the limb layer. Instead, you can modify the Stroke properties directly, just like any other shape layer. The Stroke Width will automatically adapt if the character is scaled.
You can rig artwork into a Path limb, but it will not follow along or distort with the curvature. If you need artwork to stay rigid but follow the curve, try parenting it to a Locator. If you need artwork to distort with the curve, try a Puppet limb.
Taper Limbs
Taper Limb examples
Taper Limbs are formed from tapering lozenge shapes that rotate perfectly at the joints. Each of the two sections of a taper is split into two colors, and the line where the colors meet can be 'rounded' to give a sense of faux-3D perspective. If you use circle indicators, their colors and sizes will be transferred into a Taper.
You can rig artwork into a Taper limb, but a Circle limb might be better…
Circle Limbs
Circle Limb examples. Some were inspired by Gaspart and Marylou Faure.
Circle Limbs are designed specifically for rigging your own vector artwork into. They have circles at the joints which always rotate perfectly, whilst the artwork you rig in-between them will stretch and compress when the limb changes length. Circle limbs run faster than Tapers. The sizes and colors of circle indicators will be passed into a Circle limb.
Shape Limbs
Shape Limbs are for when you want only your own shape layer artwork (they're essentially Circle limbs without the circles).
Precomp Limbs
Precomp Limb examples.
Precomp limbs are built inside a precomp instead of a shape layer, and you can rig any kind of artwork into a precomp limb, including raster layers. Precomp Limbs have some unique features, which are covered here.
Puppet Limbs
Puppet Limb examples
Puppet limbs are a layer that you've added three or four puppet pins to, which Limber then turns into a limb when you click OK.
You'll need to place the pins in the right order - from the hip outwards. We recommend using a straight or near-straight pose in your source artwork if possible.
Puppet limb-itations
Puppet limbs have some limitations due to the nature of the puppet tool itself. They cannot use Indicators, you can’t add more artwork into them, and you cannot make a puppet limb from continuously rasterized layers, including shape layers (precomp it first). Locators won't always ‘stick’ to Puppet limbs as they do with other limb types - adding Starch Pins can sometimes help.